Hi guys, yuk kita kenalan sama salah satu tools analitik milik produk Microsoft Bernama Microsoft Clarity. Microsoft Clarity adalah sebuah tools analitik gratis yang berfungsi untuk mengetahui bagaimana behaviour atau pengunjung berinteraksi dengan suatu situs. Platform ini menyediakan informasi terperinci tentang perilaku pengguna, bagaimana cara pengguna melakukan navigasi situs, elemen yang paling sering diklik, dan bagaimana mereka berinteraksi dengan konten tertentu. Dengan tools dan data-data ini, tentu pemilik website dapat lebih mudah melakukan analisis strategi untuk melakukan perubahan yang lebih baik demi meningkatkan pengalaman pengguna dan performa situs web mereka.
Ada satu fitur yang sangat menarik bagi saya yaitu heatmap overlay. Fitur ini berfungsi untuk menampilkan di bagian mana pengguna paling banyak berinteraksi atau melakukan aktivitas klik. Tools ini sangat cocok bagi Anda yang sedang melakukan analisis UI/UX suatu situs website.
Cara Memasang Microsoft Clarity di WordPress
Bila Anda menggunakan CMS WordPress berikut adalah Langkah-langkah melakukan pemasangan tools Microsoft clarity yaitu
Tentukan website yang ingin dipasangkan microsoft clarity. Disini saya akan mencoba memasang tools ini pada website https://bcaf.telkomuniversity.ac.id/.
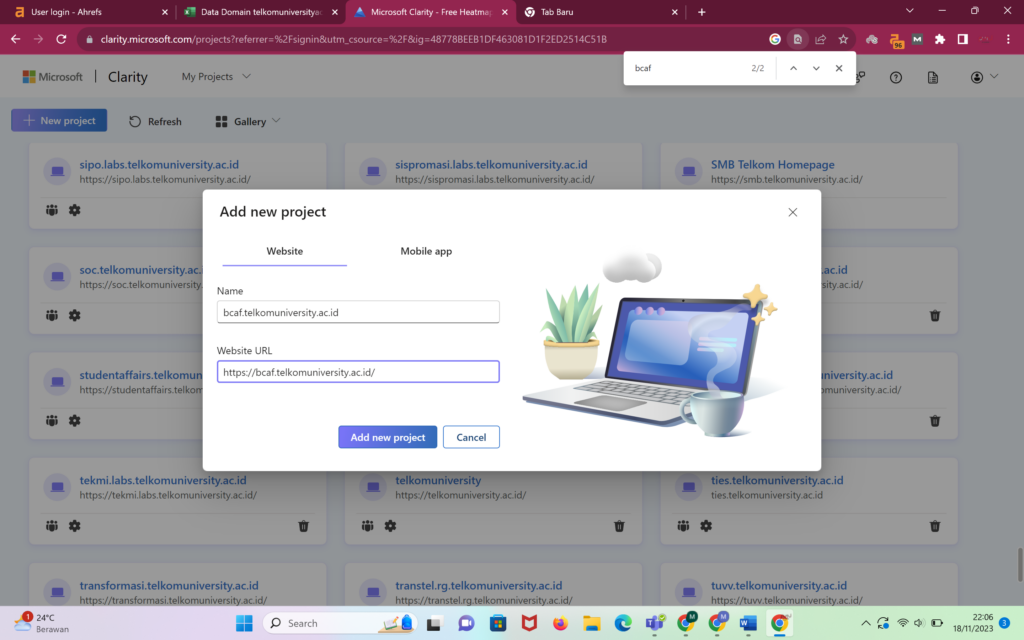
Masuk ke halaman https://clarity.microsoft.com/ pastikan Anda telah membuat akun. Klik “New Project” > isi URL website Anda > kemudian “Add”

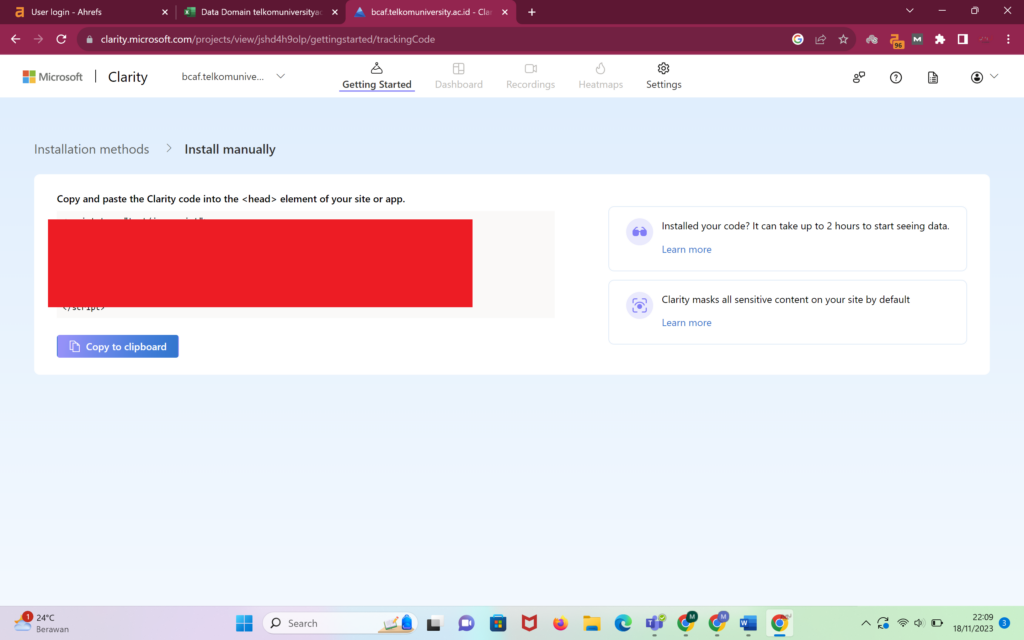
Selanjutnya Anda boleh menggunakan “Install on a third-party platform” atau “Install manually”. Disini saya coba pilih yang “Install Manually” > Selanjutnya “Copy code”

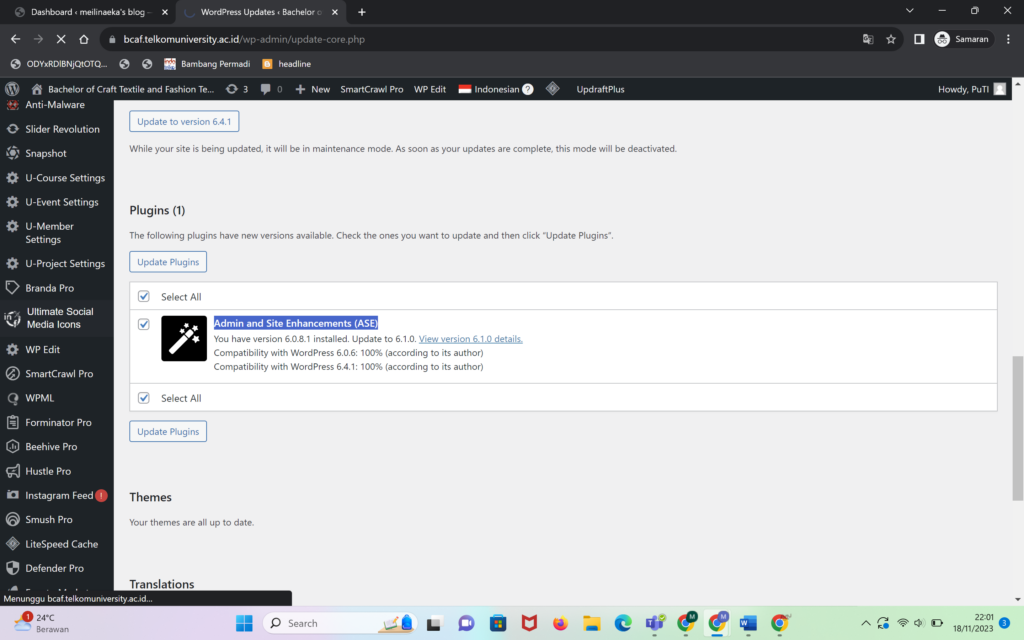
Masuk ke dashboard wordpress > Plugin > pastikan Anda telah menginstall plugin “Admin and Site Enhancements (ASE)”

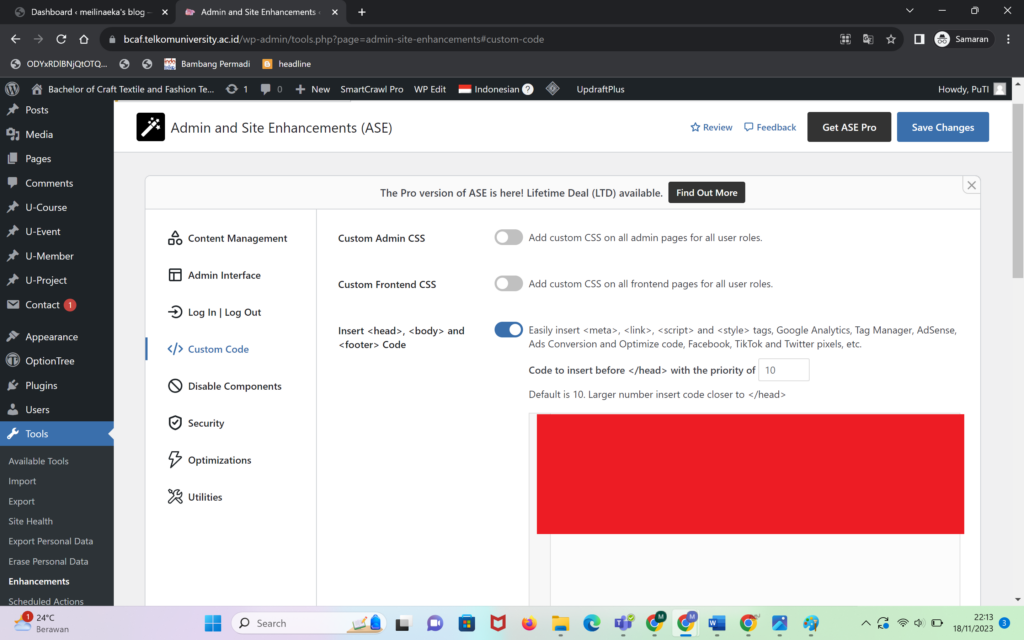
Lalu pilih “Custom Code” > aktifkan bagian “Insert <head>, <body> and <footer> Code” > selanjutnya paste code yang kita copy dari Microsoft Clarity > Save Changes

Fitur-Fitur yang Dimiliki Microsoft Clarity
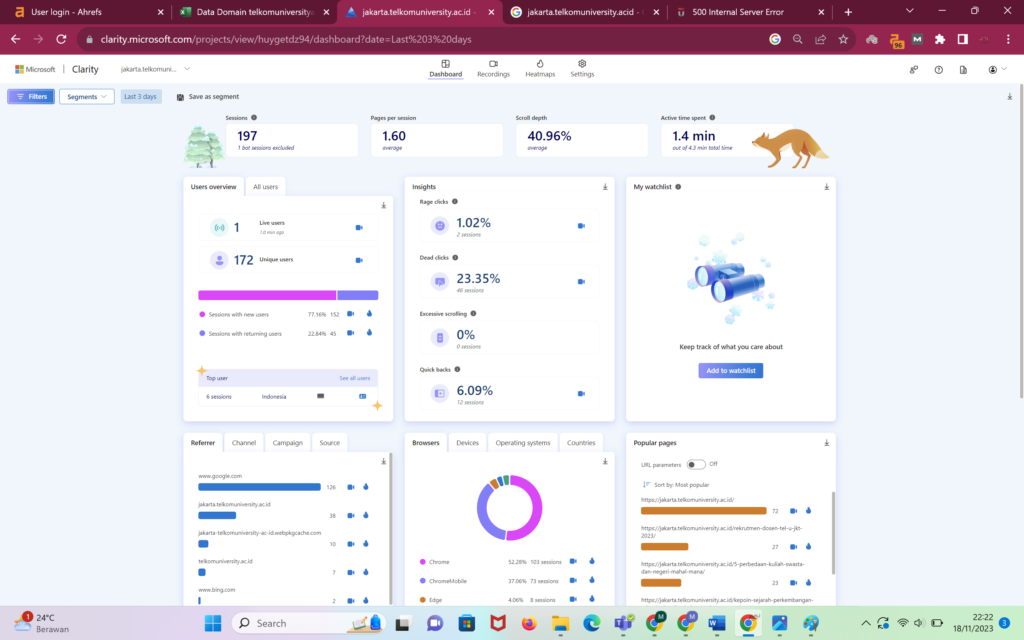
Karena Microsoft membutuhkan waktu untuk get data kita coba melihat hasil analisis toold Microsoft Clarity pada halam website lain. Kita coba lihat pada website https://jakarta.telkomuniversity.ac.id/. Dibagian dashboard Anda dapat melihat beberapa indikator behaviour pengguna mulai dari popular page, browser yang banyak digunakan oleh pengguna, sumber traffic kunjungan, total user dan lainnya

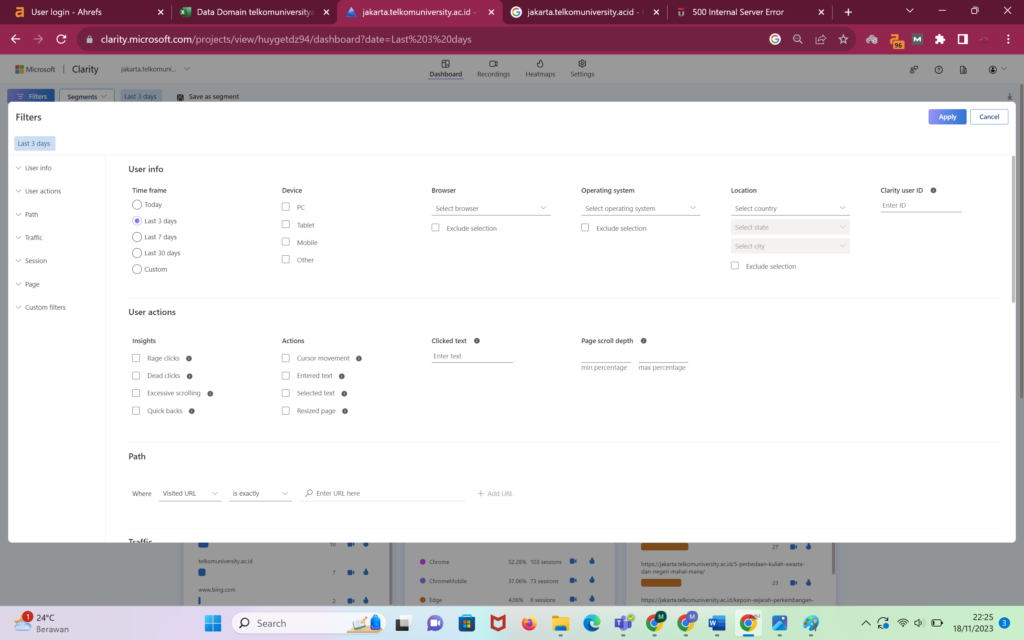
Lalu Anda juga dapat melakukan filtering data. Misal nya Anda ingin mengambil data 30 hari kebelakang dsb.

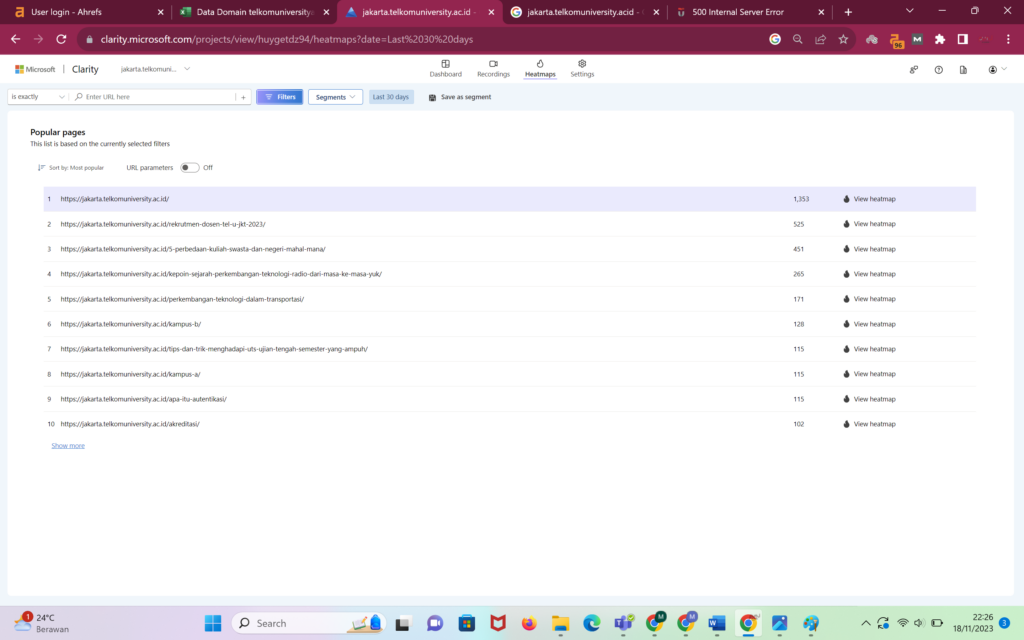
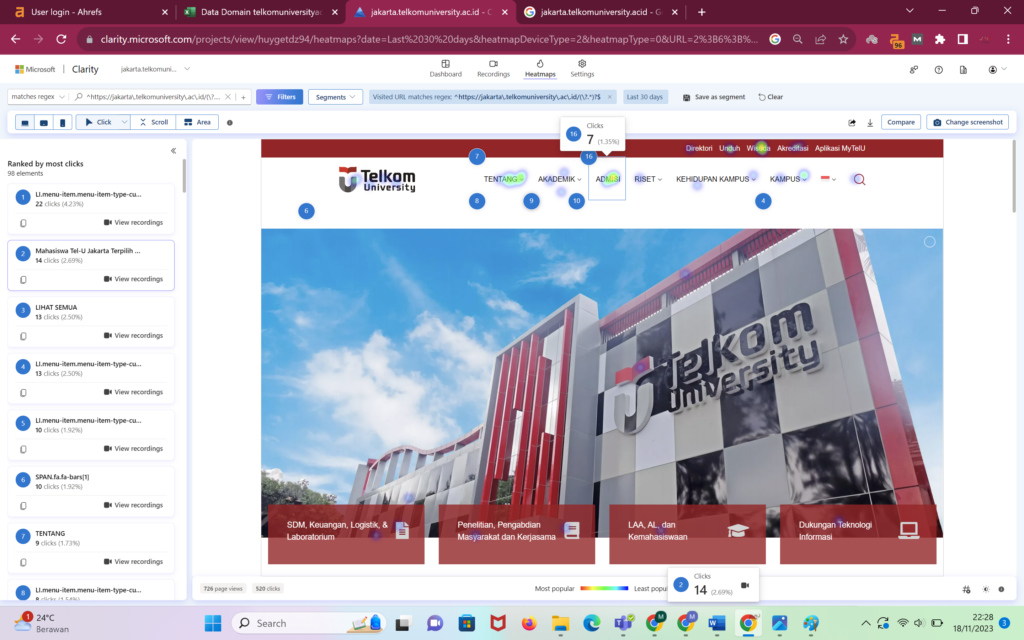
Selanjutnya ini adalah bagian yang paling saya suka dimana kita dapat melihat yang paling sering diklik pada menu “heatmap”

Anda dapat melihat area-area pada halaman situs web yang ditampilkan dalam warna-warna yang berbeda. Setiap warna mewakili tingkat interaksi pengguna pada area tertentu. Semakin merah warna nya menunjukan bahwa elemen tersebut banyak diklik oleh pengguna

Dengan melihat heatmap, Anda dapat mengidentifikasi bagaimana behaviour pengguna. Area yang seringkali dikunjungi atau diinteraksi secara intensif dapat menjadi acuan untuk memahami apa yang menarik minat pengunjung dan mana yang perlu diperbaiki atau dioptimalkan untuk meningkatkan pengalaman pengguna. Sekian pengenalan singkat mengenai tools Microsoft Clarity ini. Semoga dapat bermanfaat

Leave a Reply